
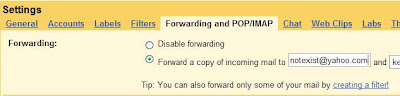
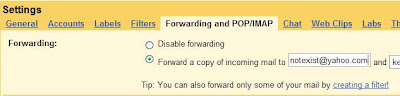
Step 1
On the upper-right corner of your gmail webpage, Select
Settings -> Forwarding and POP/IMAP
In the "Forwarding:" tab
click the radio button in front of "Forward a copy of incoming mail to"
This blog is about Ad-Hoc knowledge spreading to broad range of spectrum: software, electronics, computer hardware, wireless, system engineer, IoT, information security, NLP, Cloud, AI, ML, E-commerce, blog, search engine...Internet is ran by do good individuals, wish the knowledge be with you.

“Hello!
My name is Beata Hellmyrs and I am representative of Leve LED unique jewellery atelier. Our atelier is looking for a responsible and dedicated person on the position of purchasing agent.
The main responsibility is to deal with individual orders of our customers.
Salary: USD 3000 per month.
Timing: free schedule, part-time.
Requirements: good employment history (not necessarily in procurement field), ability to meet the deadlines and good analytical skills.
Employment: contract-base position for a foreign company (Our atelier is located in Sweden, Stockholm)
Training and supervisory during starting period are provided.
More information about the position you'll be able to learn during phone interview.
If you are interested in our job proposal, please send us your resume leveldep@gmail.com and we will contact you.
Thank you!”


 Microsoft Corp.'s new Bing search engine was available two weeks ago, with a $100 million marketing campain.
Microsoft Corp.'s new Bing search engine was available two weeks ago, with a $100 million marketing campain.








 |
| OSI model vs TCP/IP model |
This division on a byte boundary makes it easy to determine the subnet and host from the dotted-decimal IP address. However, the subnet-host boundary can be at any bit position in the host portion of the IP address. Here, we use a mask 255.255.128.0 that allows more subnets (512-2 reserved), but with the trade-off of fewer hosts (128-2) per subnet:
1011 1111 1000 0110 0011 0111 1000 0010 IP address
1111 1111 1111 1111 1111 1111 1000 0000 Subnet mask
1011 1111 1000 0110 0011 0111 1000 0000 Result
Part 5 Private Subnets
There are three IP network address reserved for private networks.
10.0.0.0 to 10.255.255.255
172.16.0.0 to 172.31.255.255
192.168.0.0 to 192.168.255.255
These can be used by anyone setting up internal IP networks, because routers on the Internet will never forward packets coming from these addresses.

 |
| LAN, ISP, POP, NAP |

 Believe it or not, servers in the network talk to each other just as we did.
Believe it or not, servers in the network talk to each other just as we did.


MarketAxess: The Leader in e-Trading for Global Fixed Income MarketAxess Holdings Inc. (MarketAxess) is an international financial technol...